Les formulaires de contact sur un site
Les formulaires sur les sites ?
De plus en plus de sites contiennent des formulaires. Que ce soit de contact, de newsletter ou de demandes de devis, il y en a sur presque chacun des sites que vous visiterez. Mais à quoi cela sert-il ?
Les formulaires servent à être contacté par des utilisateurs intéressés ou juste curieux, proposer des services via un formulaire comme un catalogue, un devis ou une démo, ou simplement déterminer qui peut être intéressé par ce que le contenu du site offre.
Parmi les formulaires disponibles, on peut retrouver le plus souvent:
-Des formulaires d’inscription à un site pour accéder à d’autres fonctionnalités;
-Des formulaires de contact qui sont le plus utilisés pour poser une question sur un produit ou un service;
-Des formulaires de demande de devis ou catalogue pour accéder à un service du prestataire proposé dans son site;
-Des formulaires de newsletter pour permettre d’être notifié d’un ajout sur le site;
-Des formulaires pour une demande de support dans le cas d’un incident, d’un sujet plus technique ou d’une demande de remboursement.
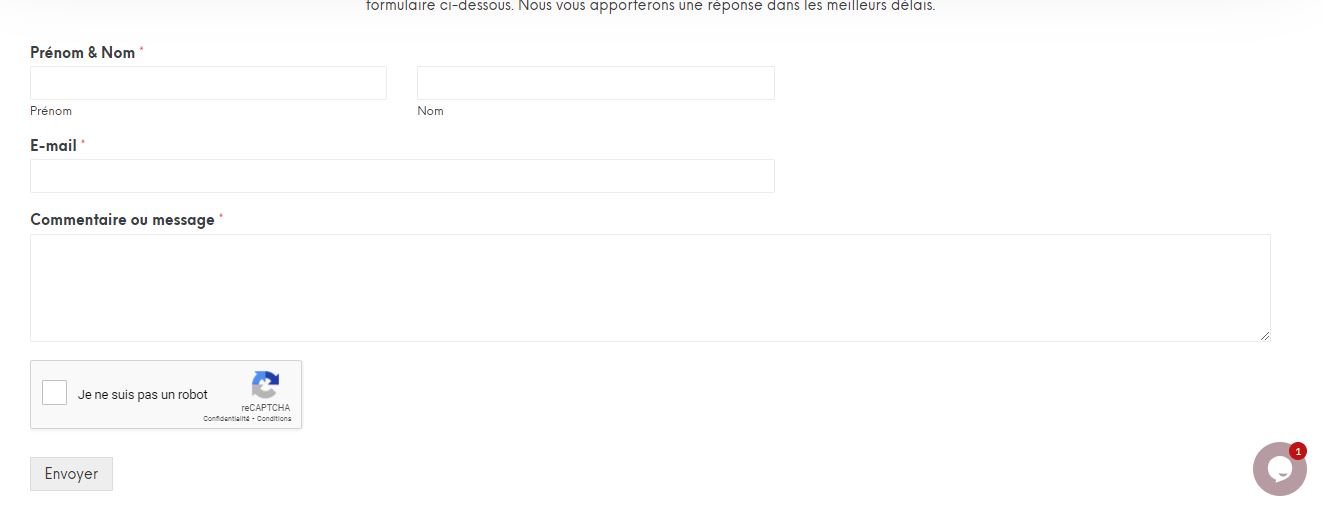
Voici un exemple de formulaire de contact:

Créer un formulaire est facile avec de nombreuses options disponibles. En effet, vous pourrez ajouter des champs de texte, des champs de messages, des numéros, des listes déroulantes pour une liste où il faut choisir un élément, des boutons radios…
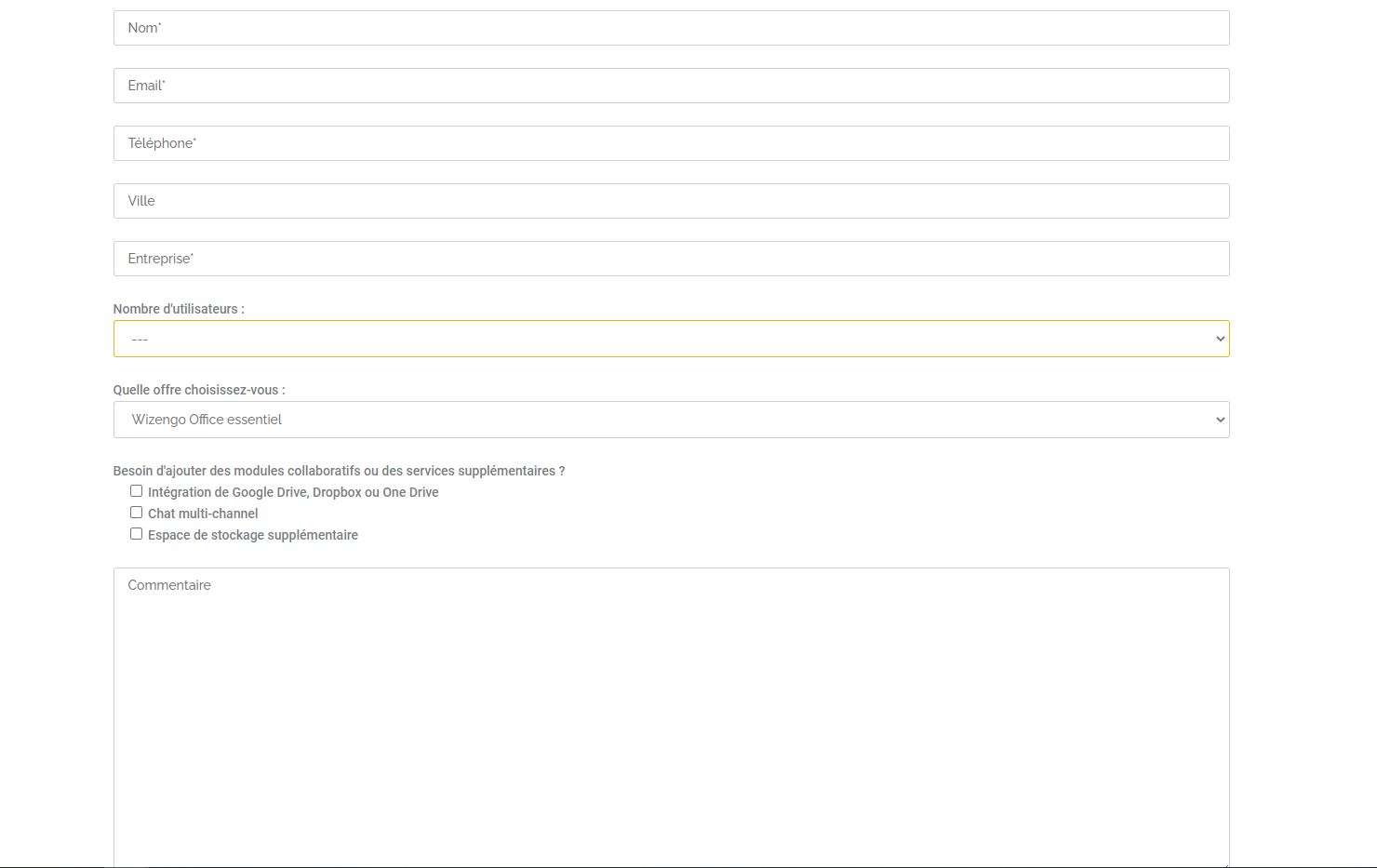
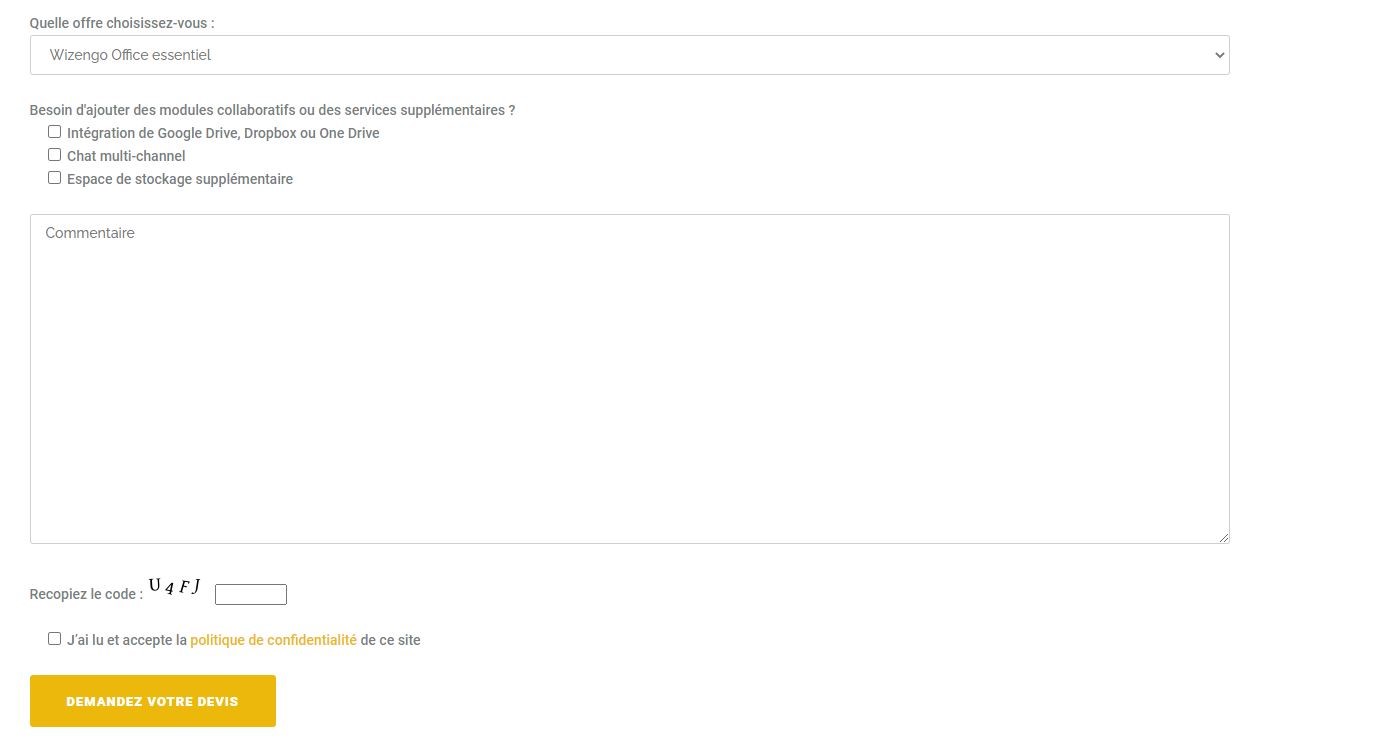
Par exemple pour un formulaire de demande de devis d’un service, vous aurez diverses options à saisir pour fournir le maximum d’informations:
Vous pouvez voir ici des champs de texte, des listes déroulantes, un champ à choix multiples ainsi qu’un long champ de commentaire. Un champ avec des ronds à cocher est un bouton radio, où un seul choix est possible. À l’inverse, lorsque vous voyez des carrés à cocher, vous pourrez cocher plusieurs choix.
Il y a donc plusieurs façons d’afficher des formulaires sur un site. Sur WordPress, il y a divers plugins qui proposent de créer et gérer des formulaires.
Le plus utilisé est Contact Form 7, extension gratuite, celui le plus simple et proposant un design classique.
Il y a ensuite WPForms, extension freemium, qui propose un design plus poussé que CF7…
Gravity Forms est une autre solution alternative avec ses contenus supplémentaires externes qui permettent de créer un contenu très varié.
D’autres extensions sont disponibles pour créer et gérer des formulaires, il y en a pour tous les goûts et pour tout type de design!
Attention cependant à veiller à sécuriser ses formulaires grâce à un système de captcha. Car ces derniers peuvent être la cible d’attaques et les hackeurs peuvent passer par eux pour voler des données. Avec la présence d’un Captcha les attaques ne passeront plus.
De plus, pour la sécurité de vos données personnelles, mettre un champ à cocher obligatoirement obligeant l’utilisateur à accepter les politiques de confidentialités.
Dans les formulaires, il y a plusieurs critères importants à insérer pour recueillir des informations utiles, que ce soit pour l’utilisateur comme pour le prestataire: l’adresse mail, le nom et le prénom, ainsi que le numéro de téléphone pour permettre à l’utilisateur d’être rappelé en cas de besoin.
Les formulaires sont généralement disposés sur le site, soit sur une page qui leur est dédiée, soit en tant qu’élément sur la page d’accueil ou sur un produit. Il est également recommandé d’avoir un lien vers le formulaire de contact sur le footer d’un site pour que celui-ci soit toujours disponible où que l’on se trouve.
Il est pratique aussi pour les administrateurs de savoir combien de personnes ont complété un formulaire, ce qui leur permettra d’adapter leurs services au besoin. En effet ces derniers peuvent déterminer le nombre de fois où les formulaires ont été remplis depuis le BackOffice.
En conclusion, il est nécessaire d’implémenter des formulaires sur votre site afin de vous permettre d’obtenir un contact avec vos utilisateurs.